GitHub/NPM 提升幸福感的小工具
date
Aug 1, 2022
slug
github-npm-tools
status
Published
tags
GitHub
NPM
summary
GitHub 和 NPM 是发掘新鲜开源项目/仓库的好地方,这里介绍几个提升 GitHub/NPM 使用体验的工具/网站
type
Post
GitHub 和 NPM 是发掘新鲜开源项目/仓库的好地方,这里介绍几个提升 GitHub/NPM 使用体验的工具/网站
GitHub
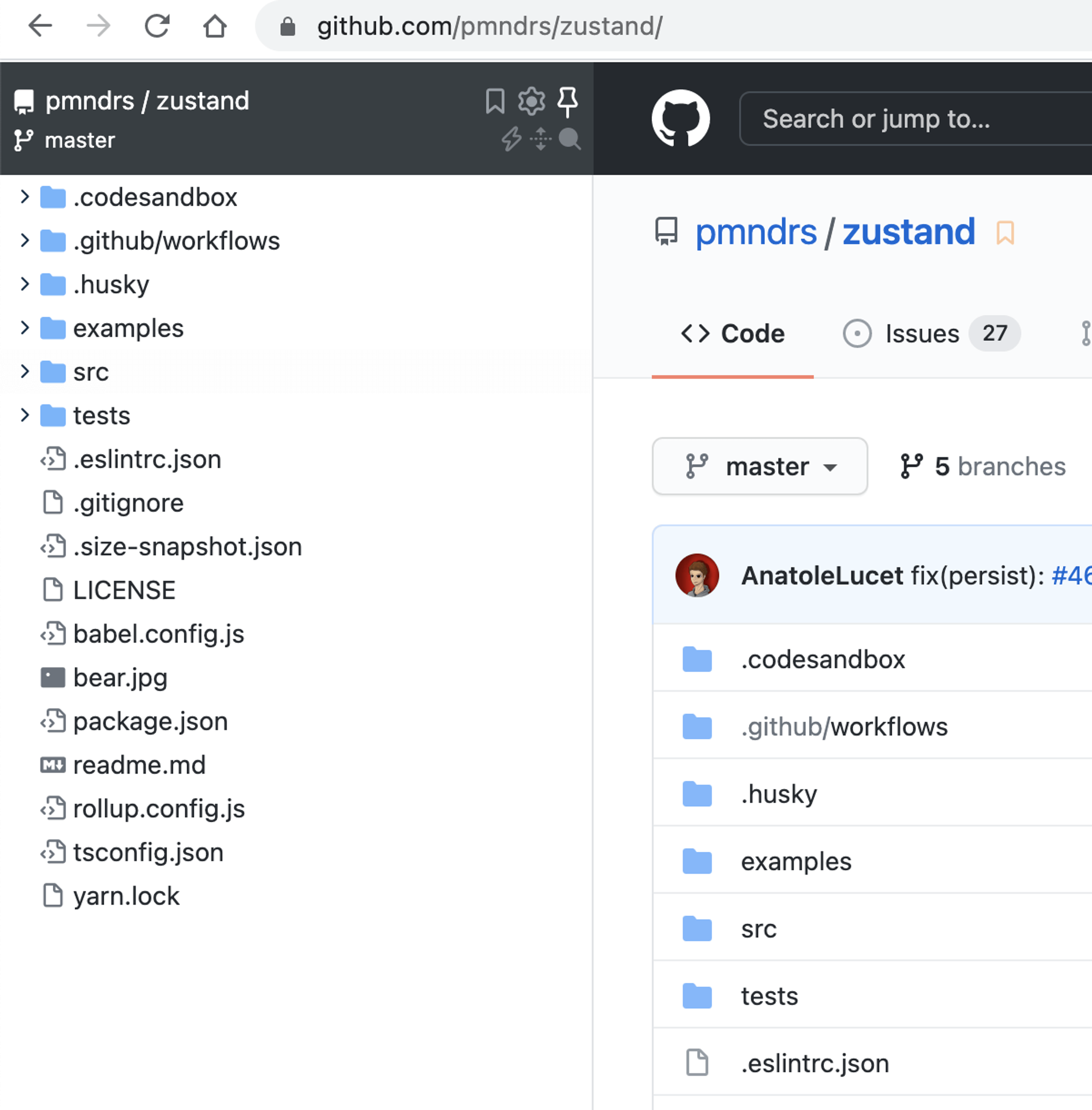
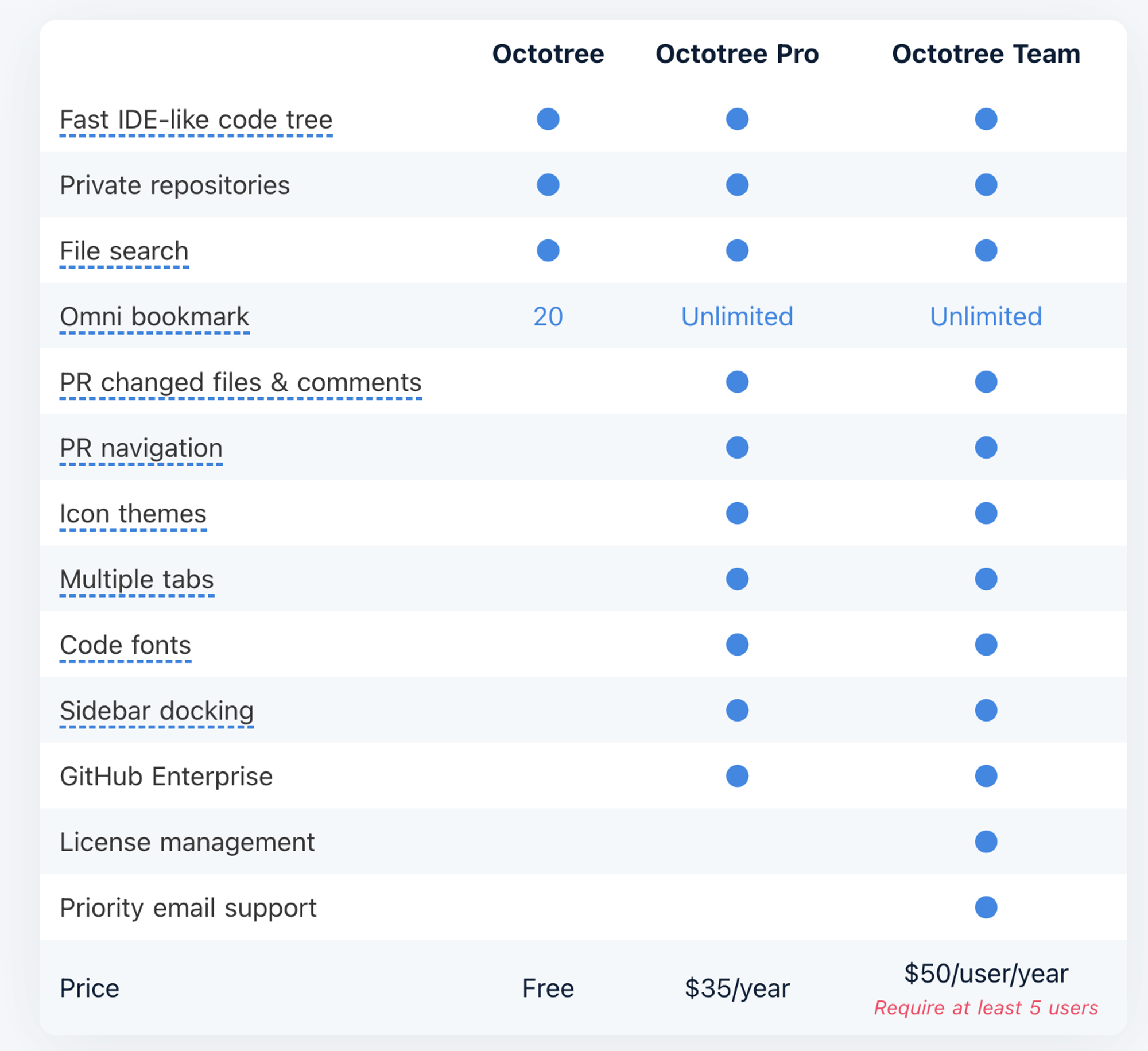
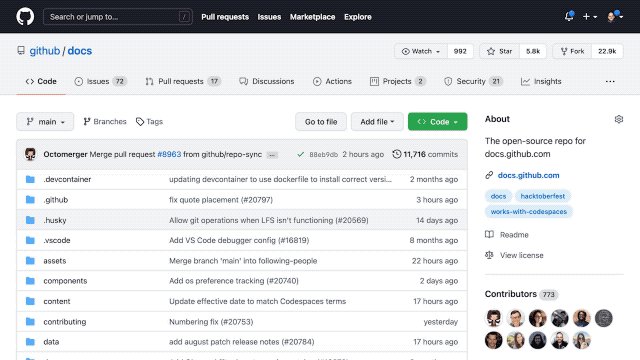
octotree
一个
GitHub 网页扩展,可以在 GitHub 网页的一侧显示树形文件目录结构,方便跳转- 展示效果非常好

- But…

除了基础的树形文件目录结构免费支持,高级的多
Tab 查看,文件图标都是需要收费的( 还是订阅制 🥲 )Gitako
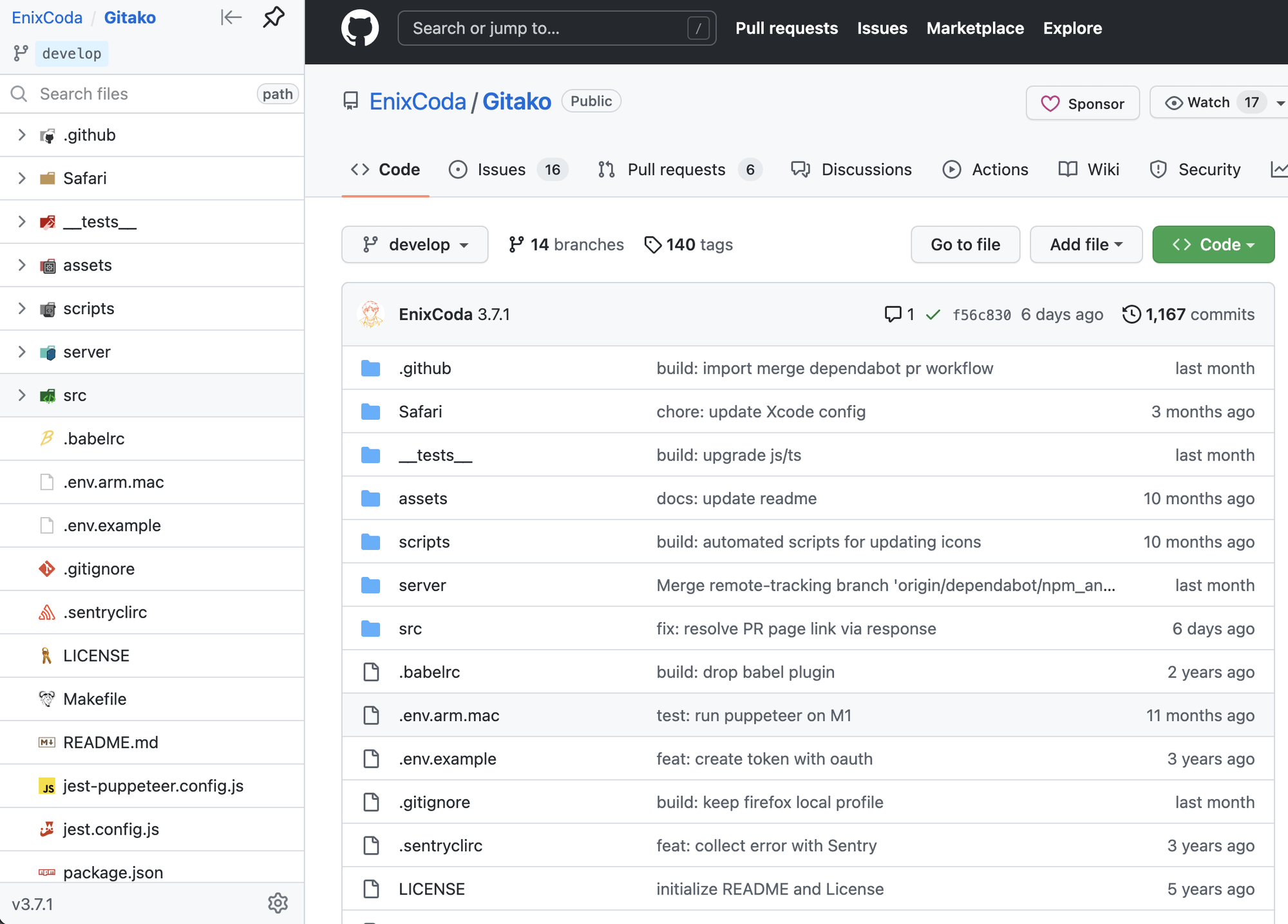
Gitako 支持 octotree 免费版的所有功能,同时可以支持显示 icon,更为关键的是它完全免费 & 开源 🥳
EnixCoda/Gitako
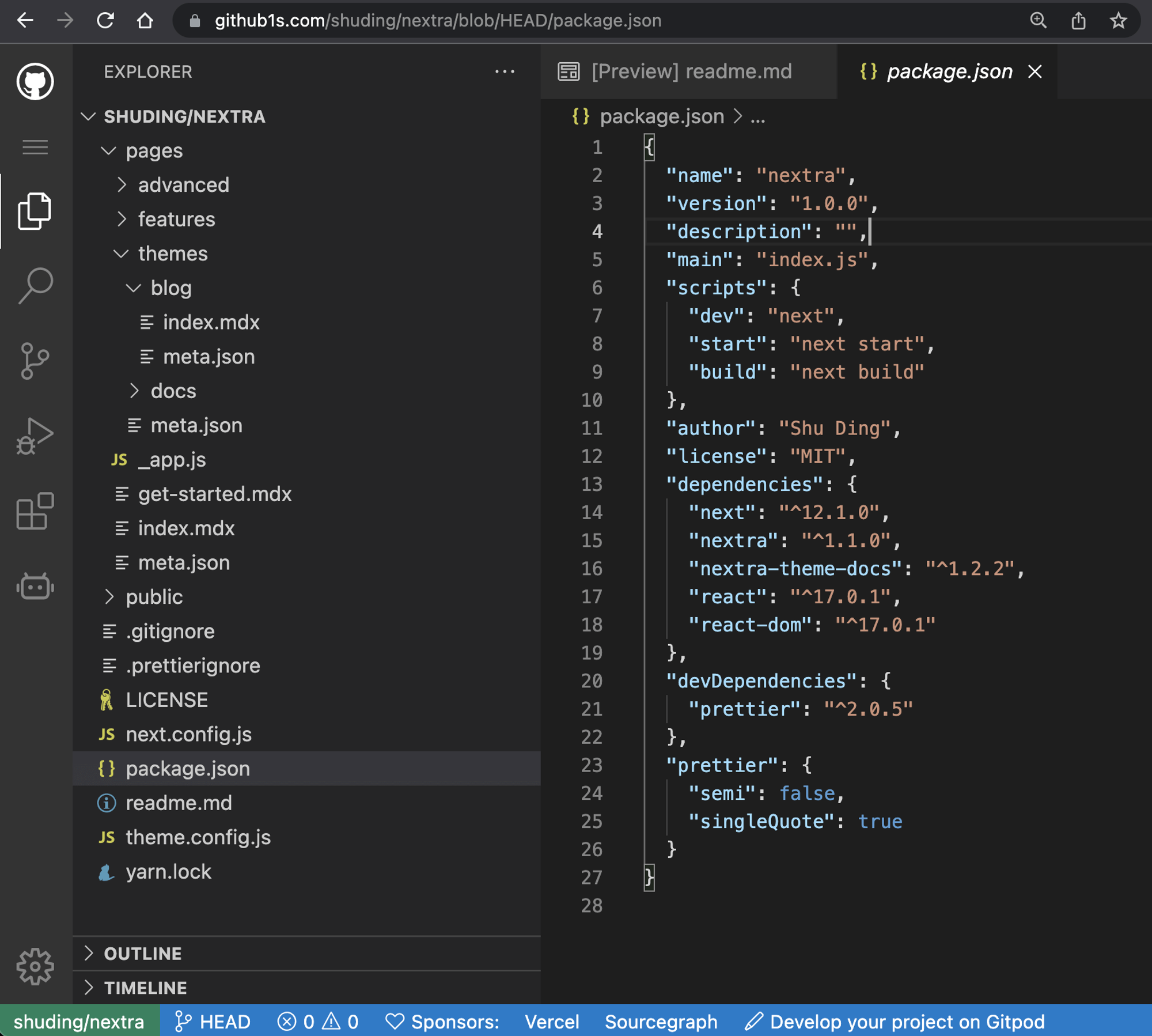
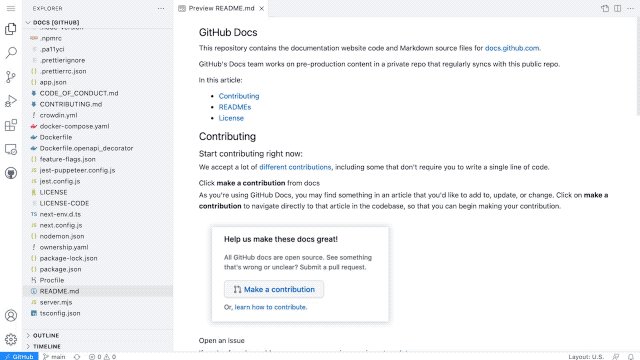
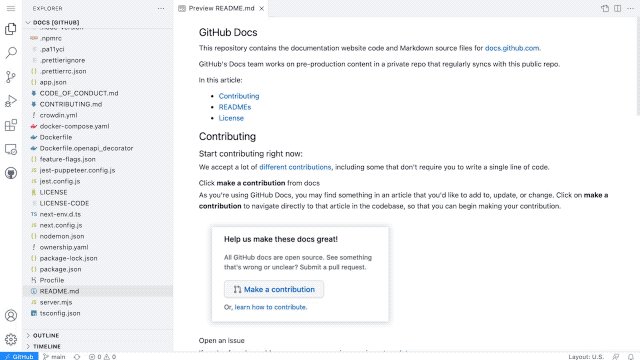
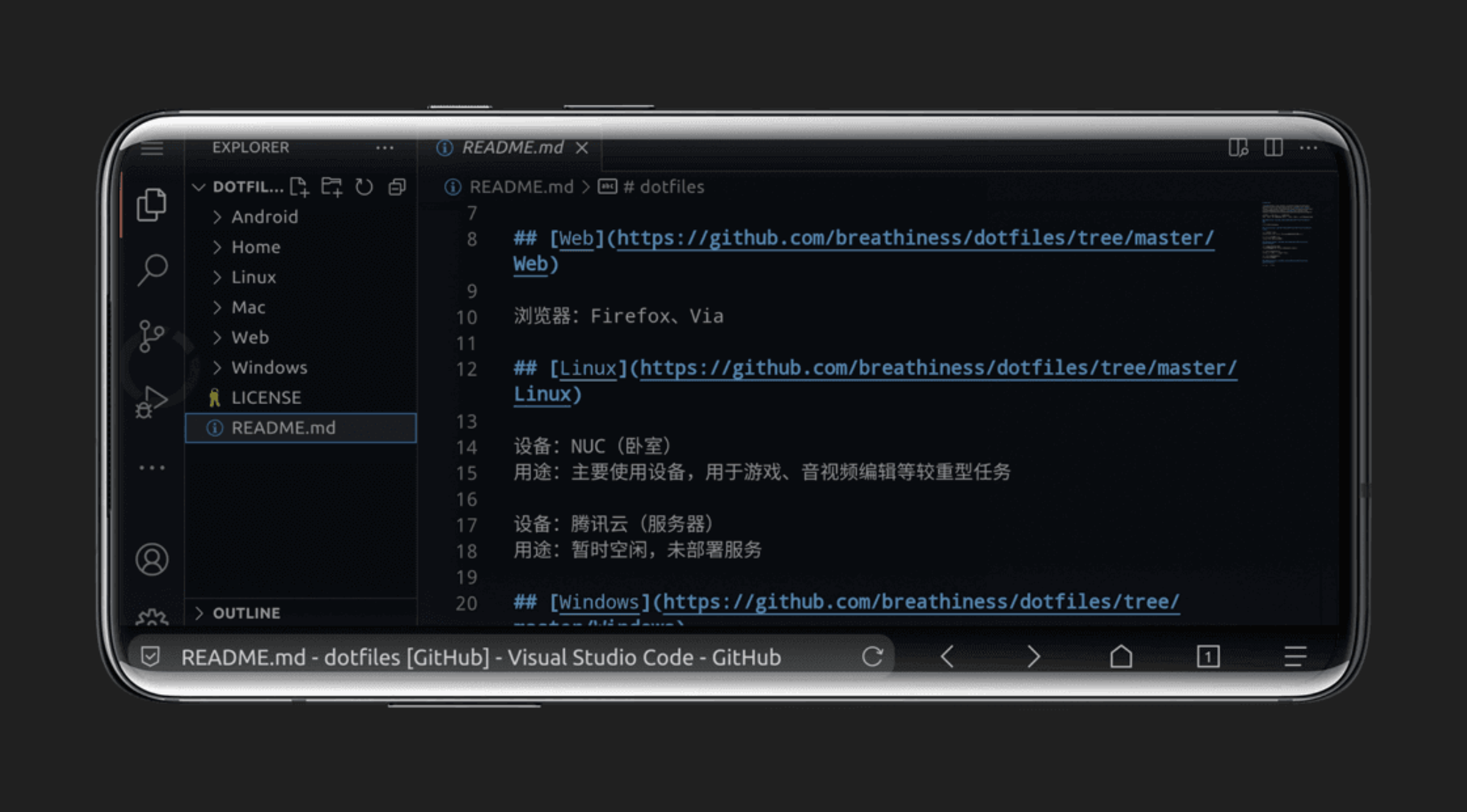
GitHub + 1s
- 使用
只需要打开
GitHub 对应的仓库,在 GitHub 域名后加上 1s 就可通过 web vscode 访问改仓库,获得接近的原生体验支持查看多
Tab 查看,设置喜欢的主题,全工程代码搜索- 例子
访问以下链接查看效果 👇

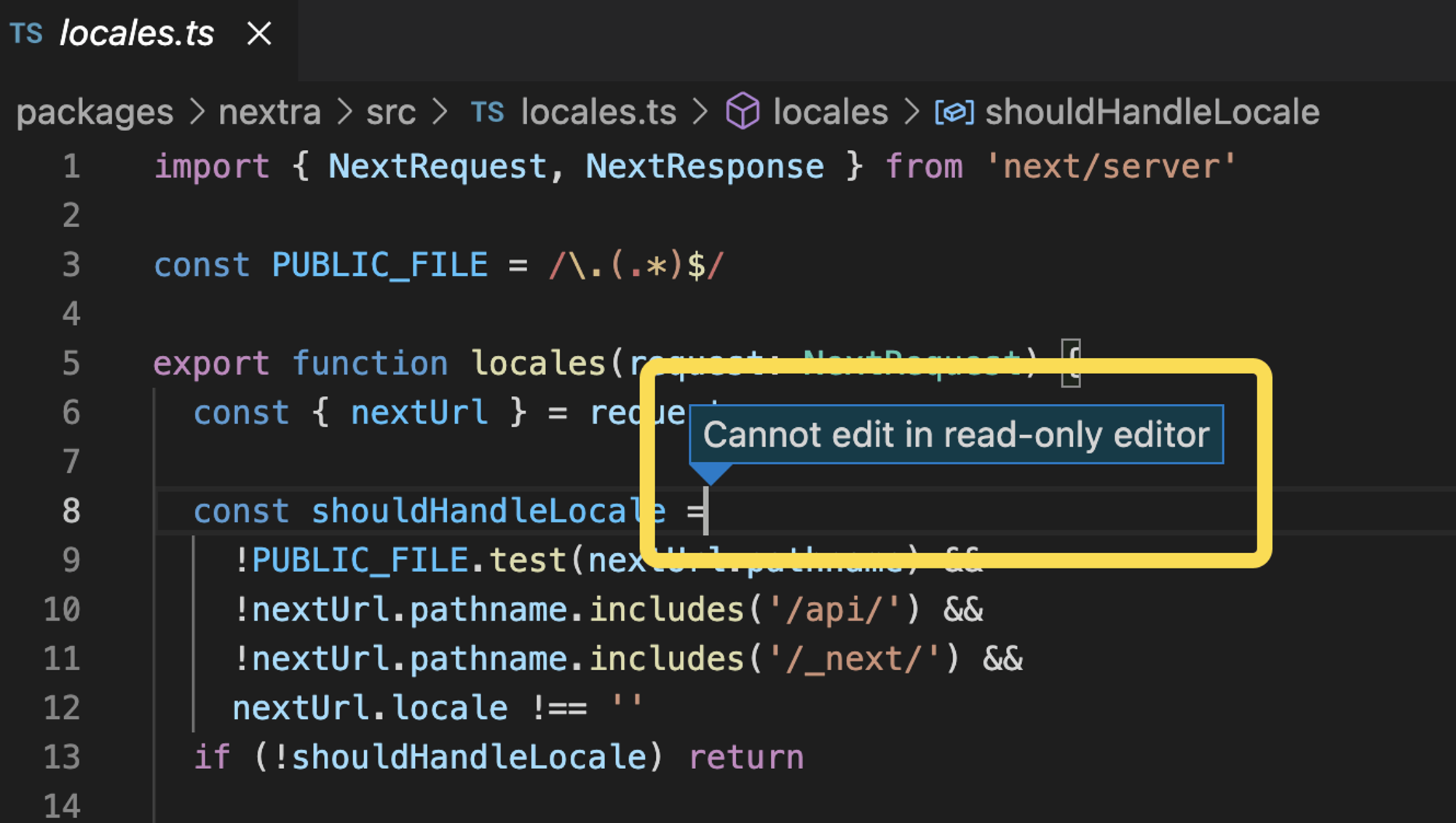
- 特性
虽然拥有
vscode 的界面,但是它是无法编辑的
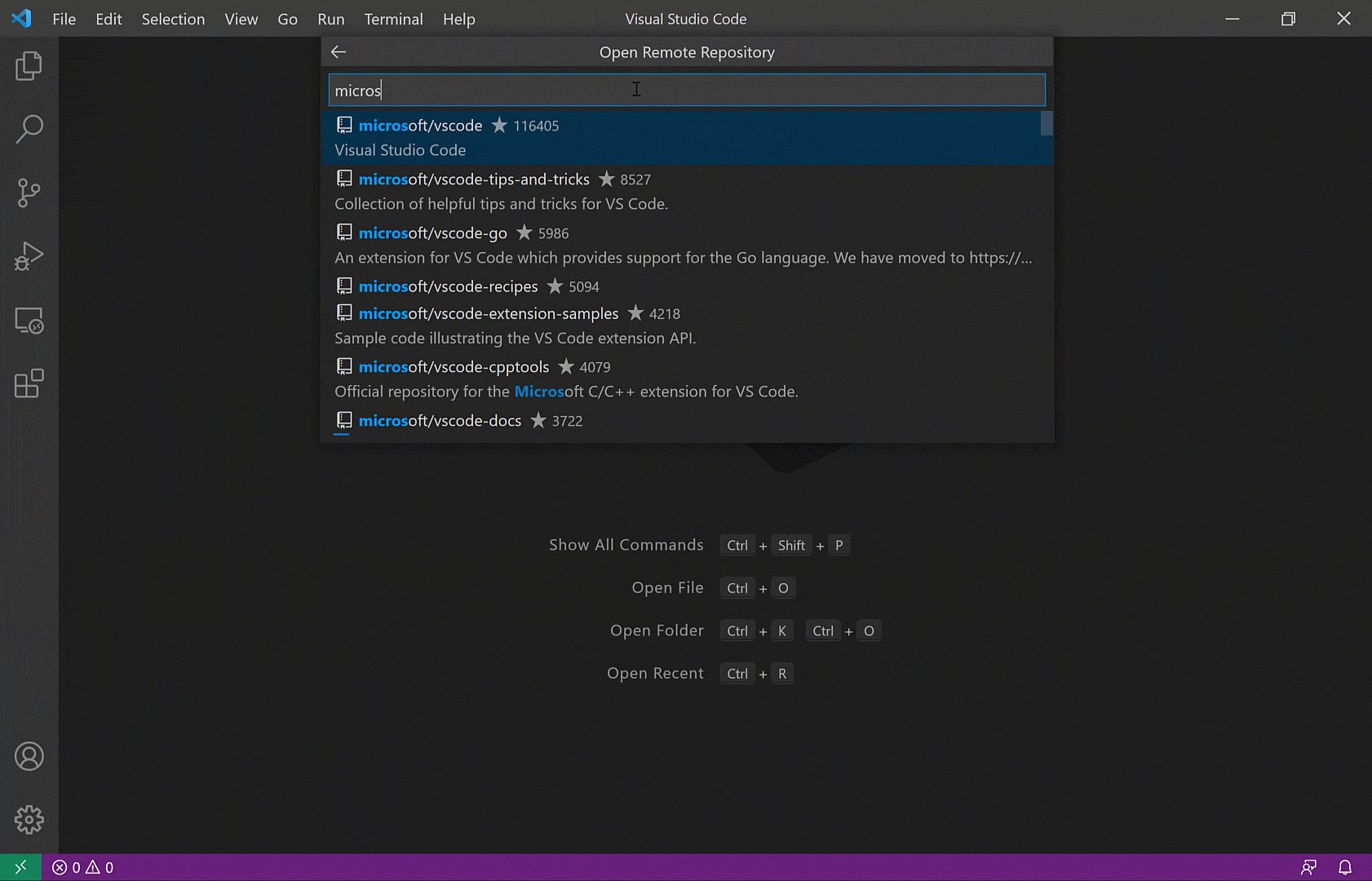
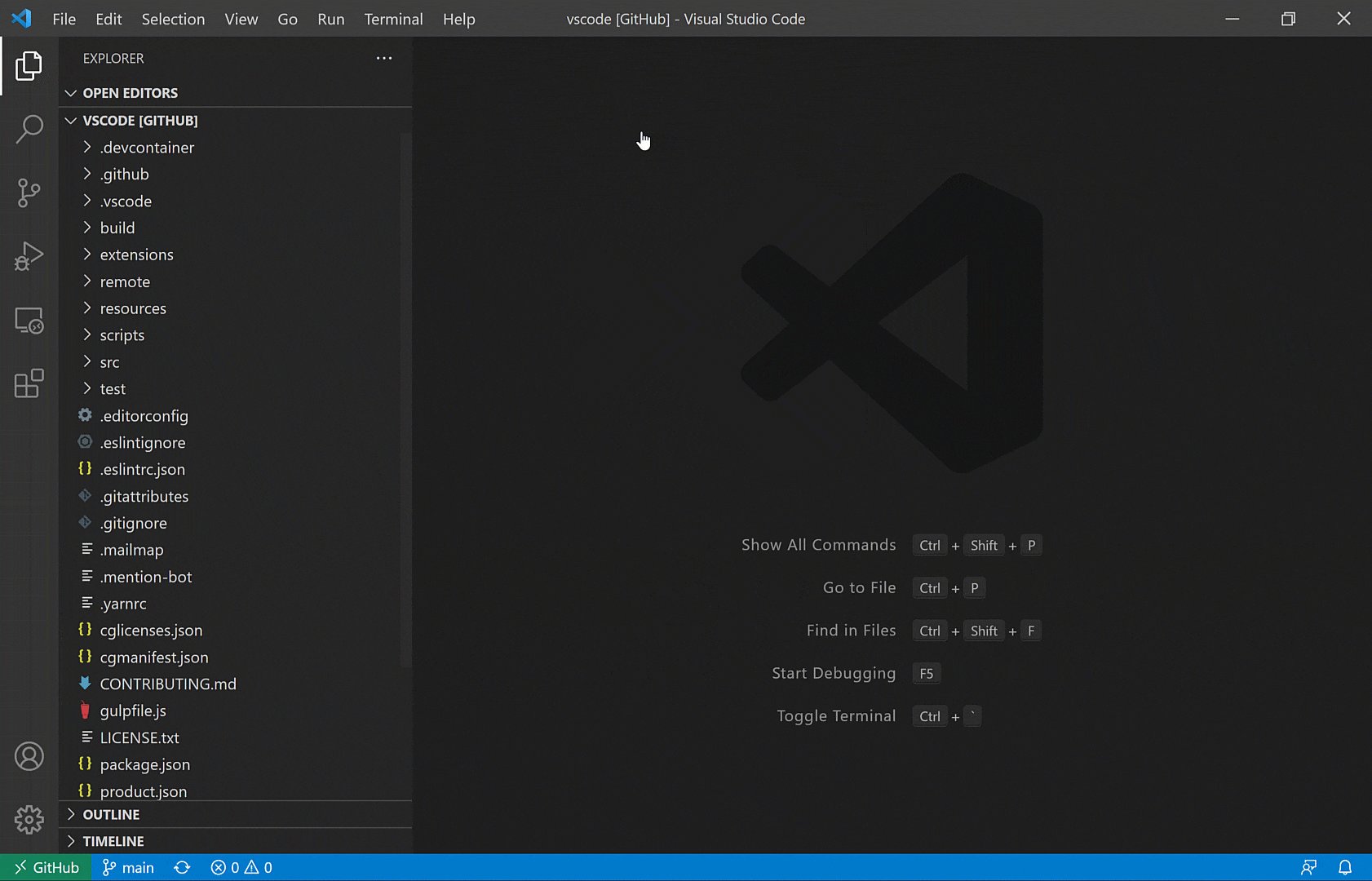
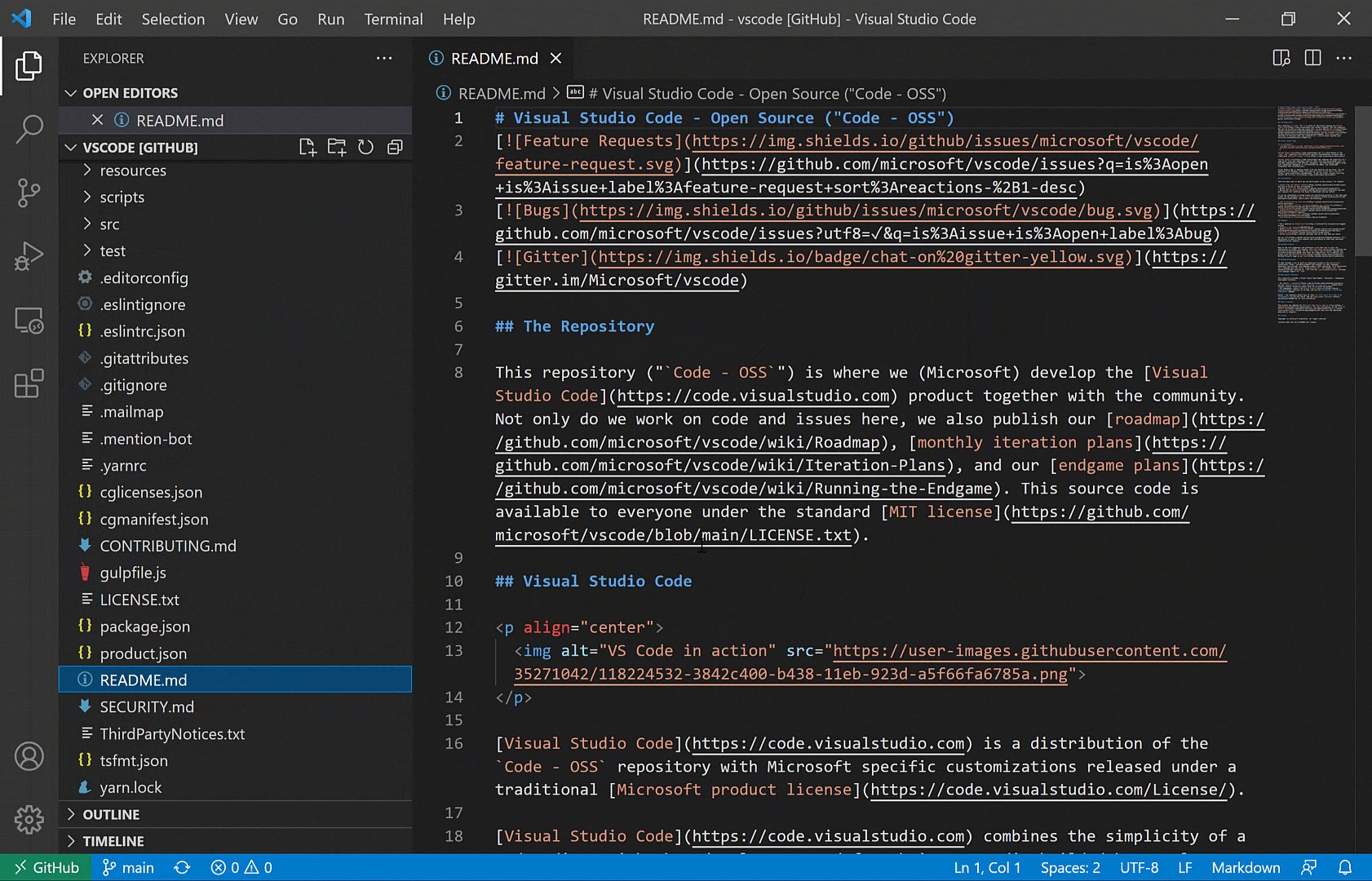
VS Code Remote Repositories
无需
clone GitHub 仓库代码,使用自己的 VS Code 查看对应仓库代码,而不会在自己的机器上留下代码可以编辑,提交代码,但是部分扩展不可用,同时不能本地运行代码
- 使用
VS Code 需要安装一个扩展:GitHub Repositories
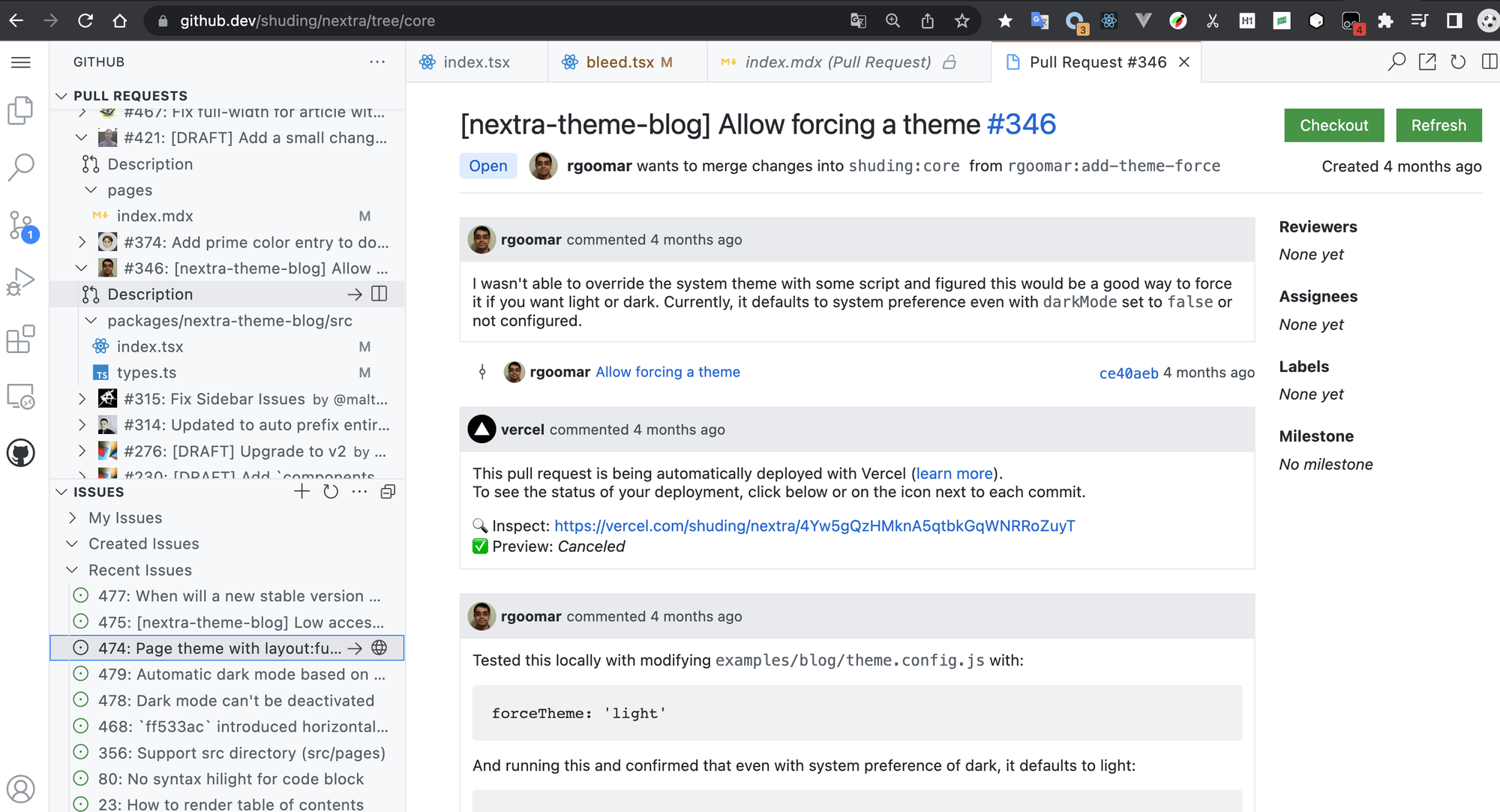
github.dev
GitHub 官方出品,一个完全运行在浏览器端的 VS Code- 使用
访问对应的
GitHub 仓库,有两种方式进入 github.dev- 在仓库页面按下按键
.(点)
- 将当前页面
URL中的com替换为dev

- 特性
自动保存,支持编辑&提交代码至
Git 仓库,支持部分 vs code 扩展直接在
vs code 中查看 PR / Create Issue
全平台支持

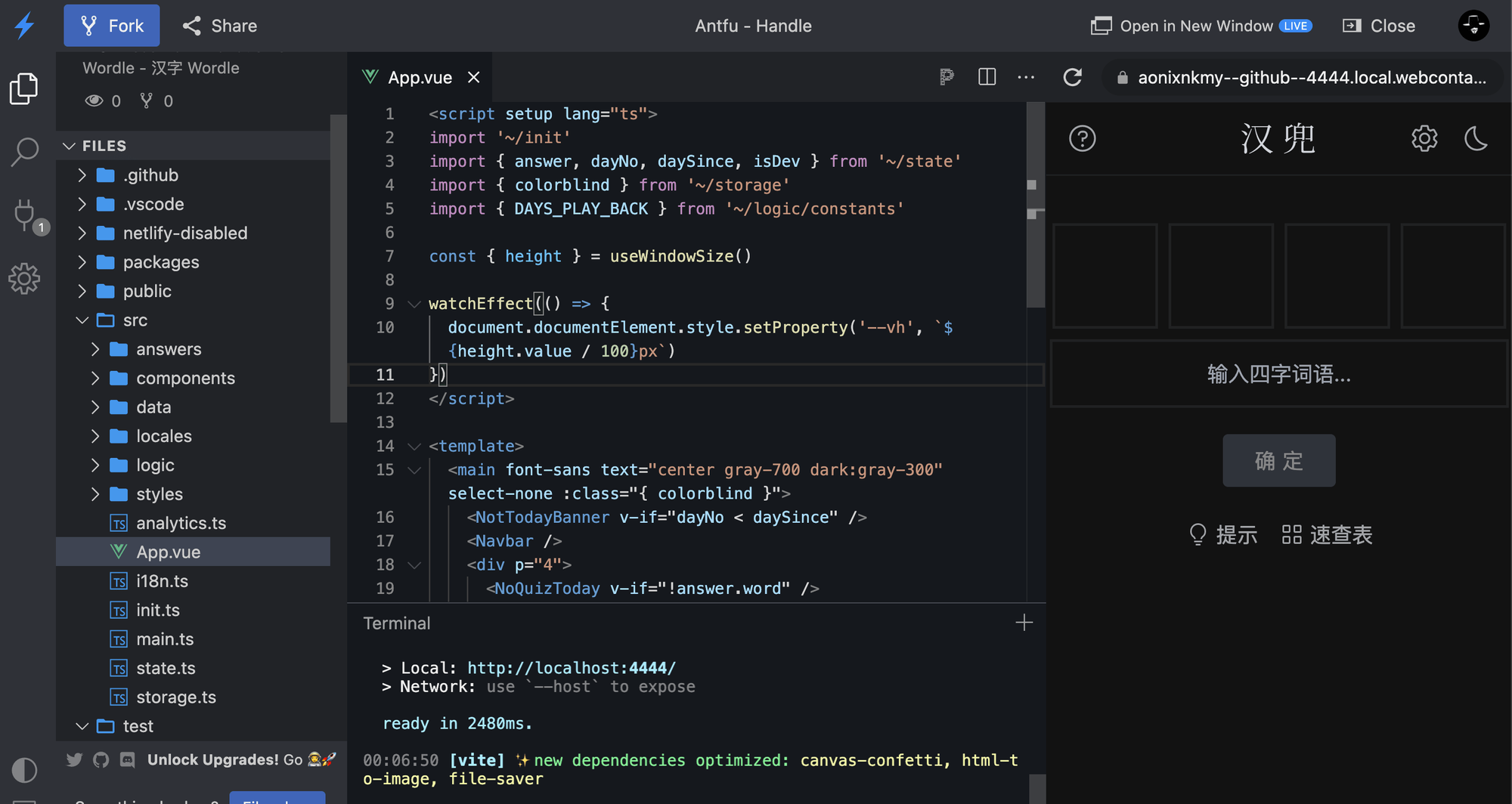
stackblitz
stackblitz 基于 webcontainer,在网页实现了 node 的环境,可以直接运行 npm scripts针对
GitHub repo 构造这样的链接即可访问https://stackblitz.com/github/{GH_USERNAME}/{REPO_NAME} - 例子
antfu/handle

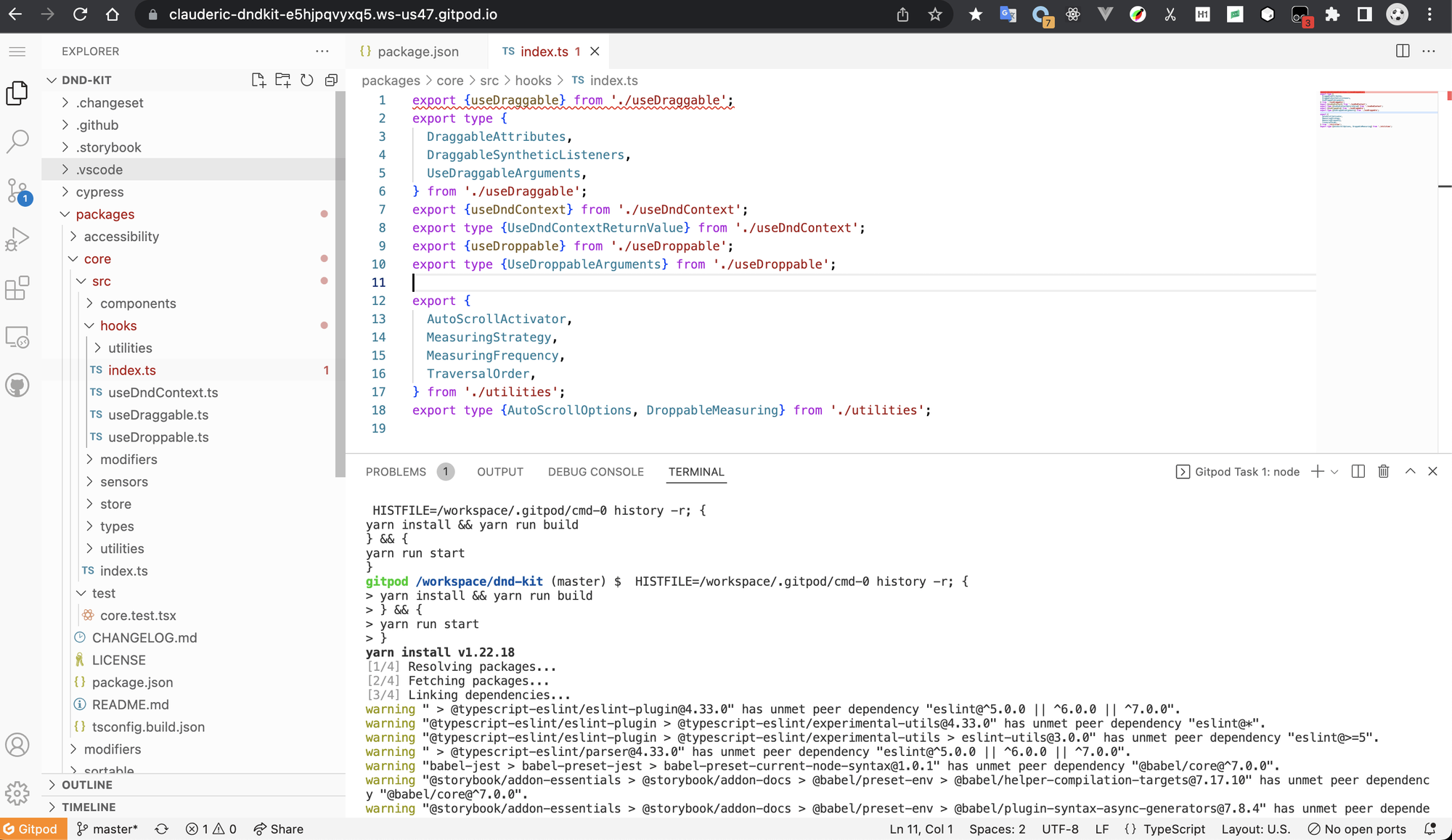
Gitpod.io
一个有完整环境的
online VS Code,可以直接运行npm scripts在对应
GitHub 仓库前加 gitpod.io/#/ 即可访问- 例子
clauderic/dnd-kit

- 需要收费

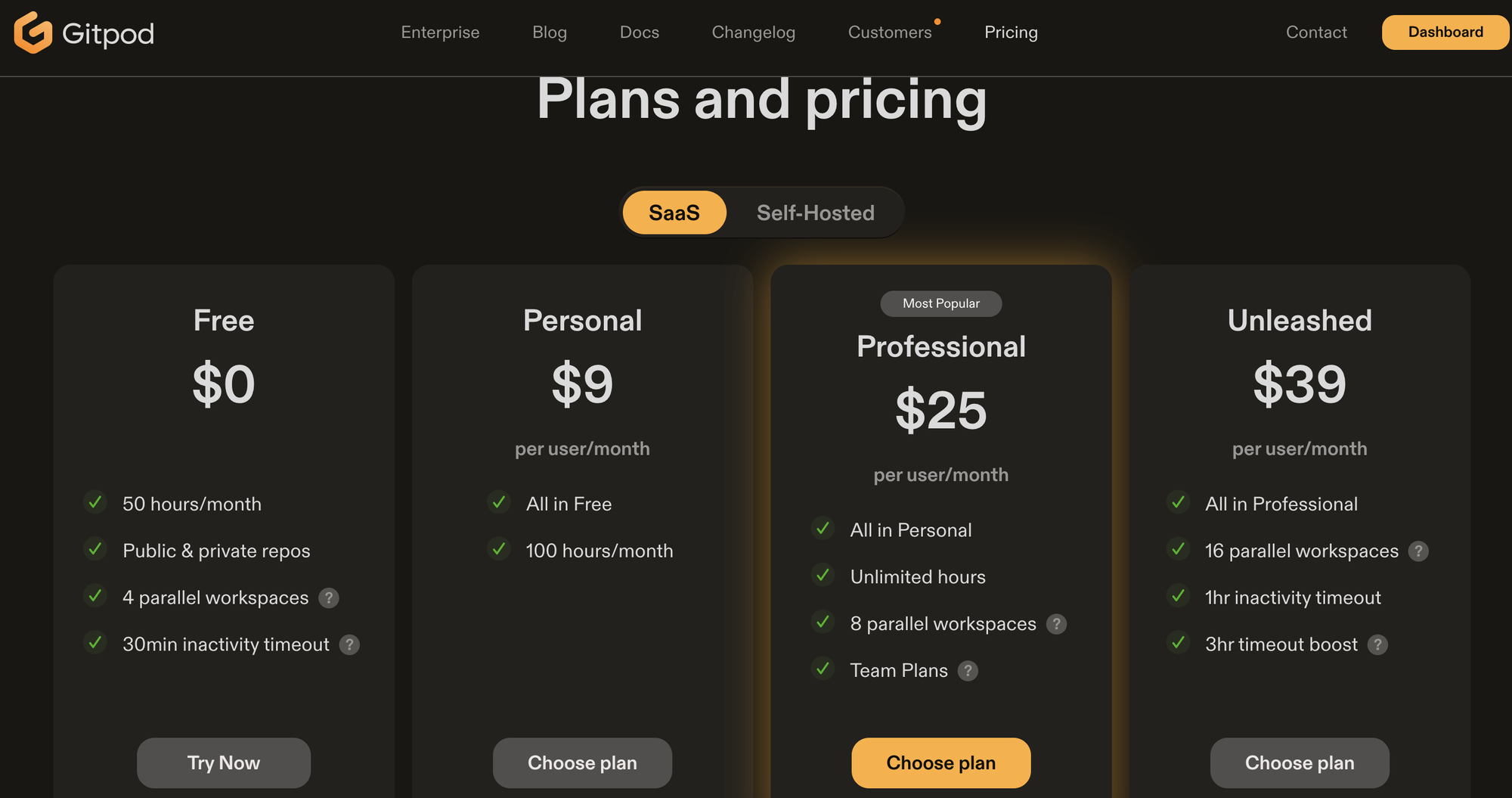
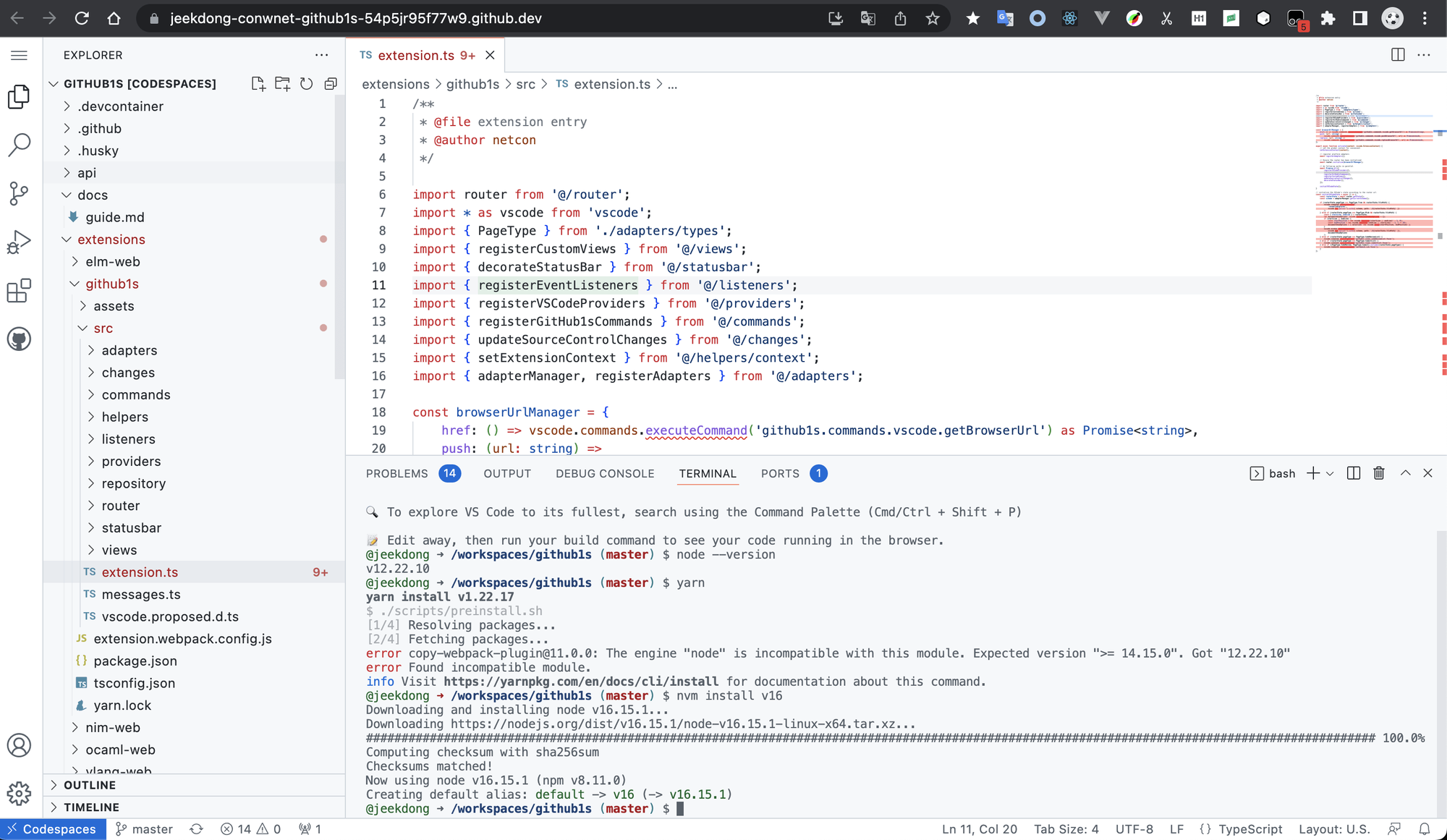
GitHub codespace
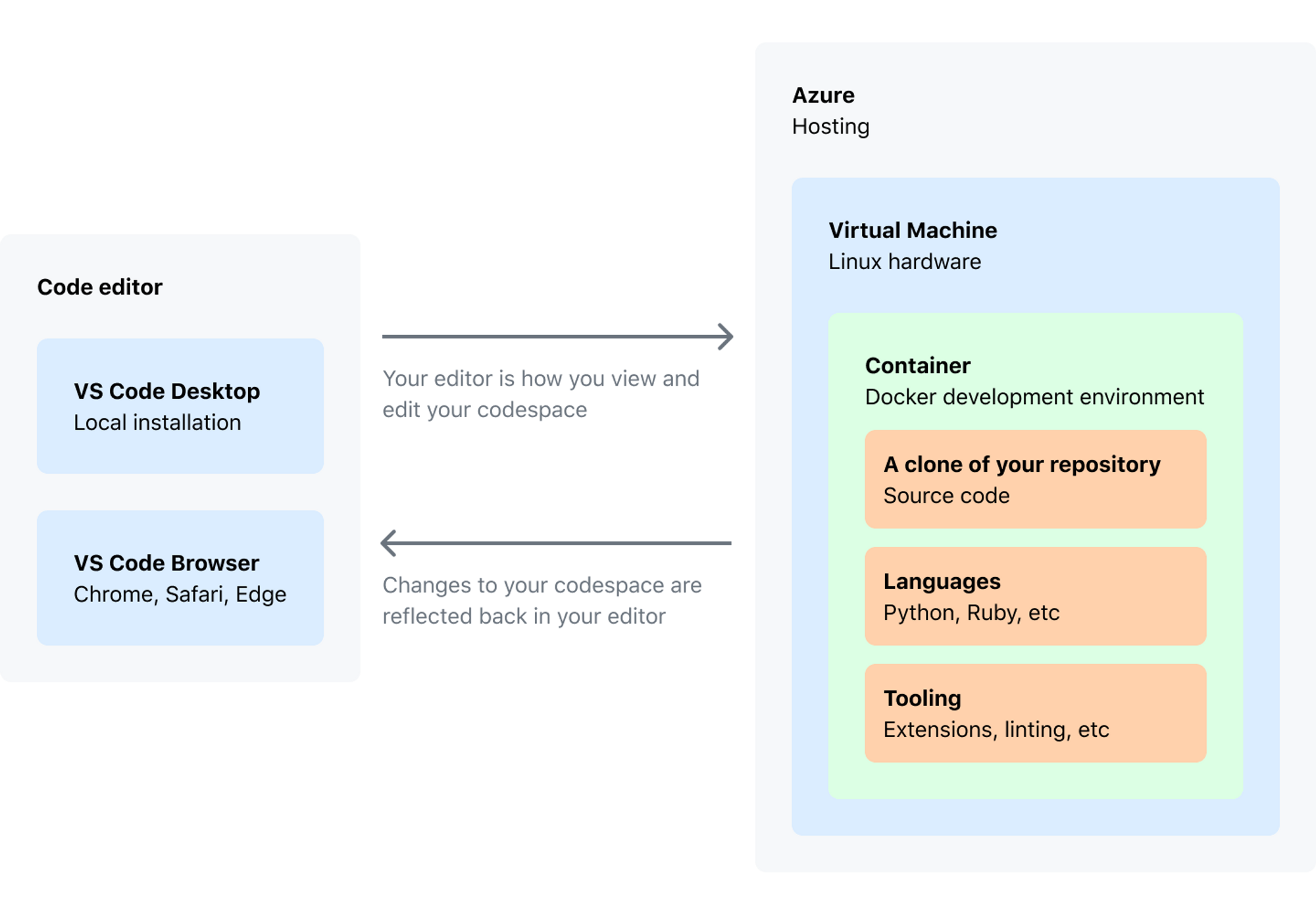
完整操作环境,包括开发需要的各种工具都已经安装好~

默认环境的信息:
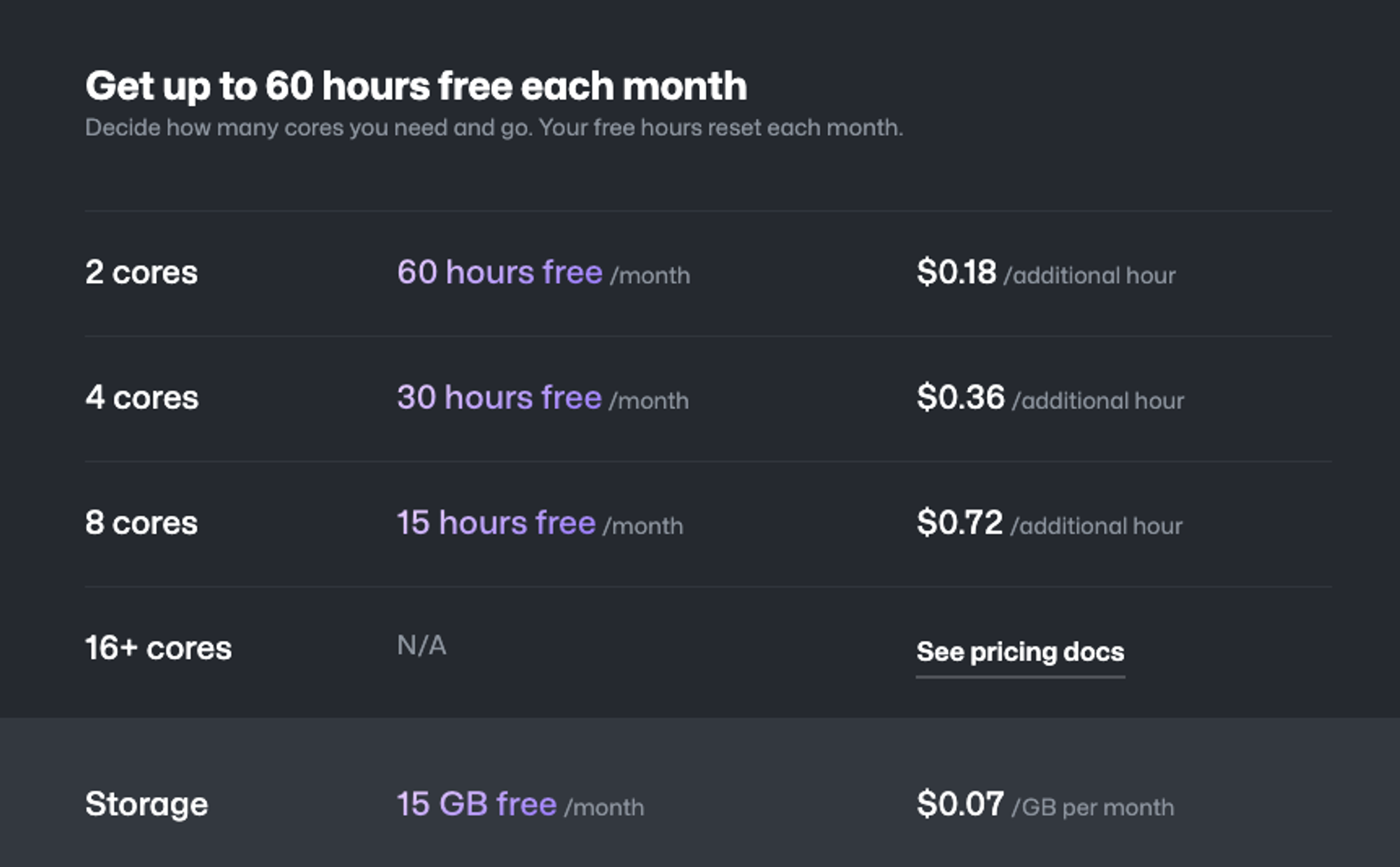
- 收费计划

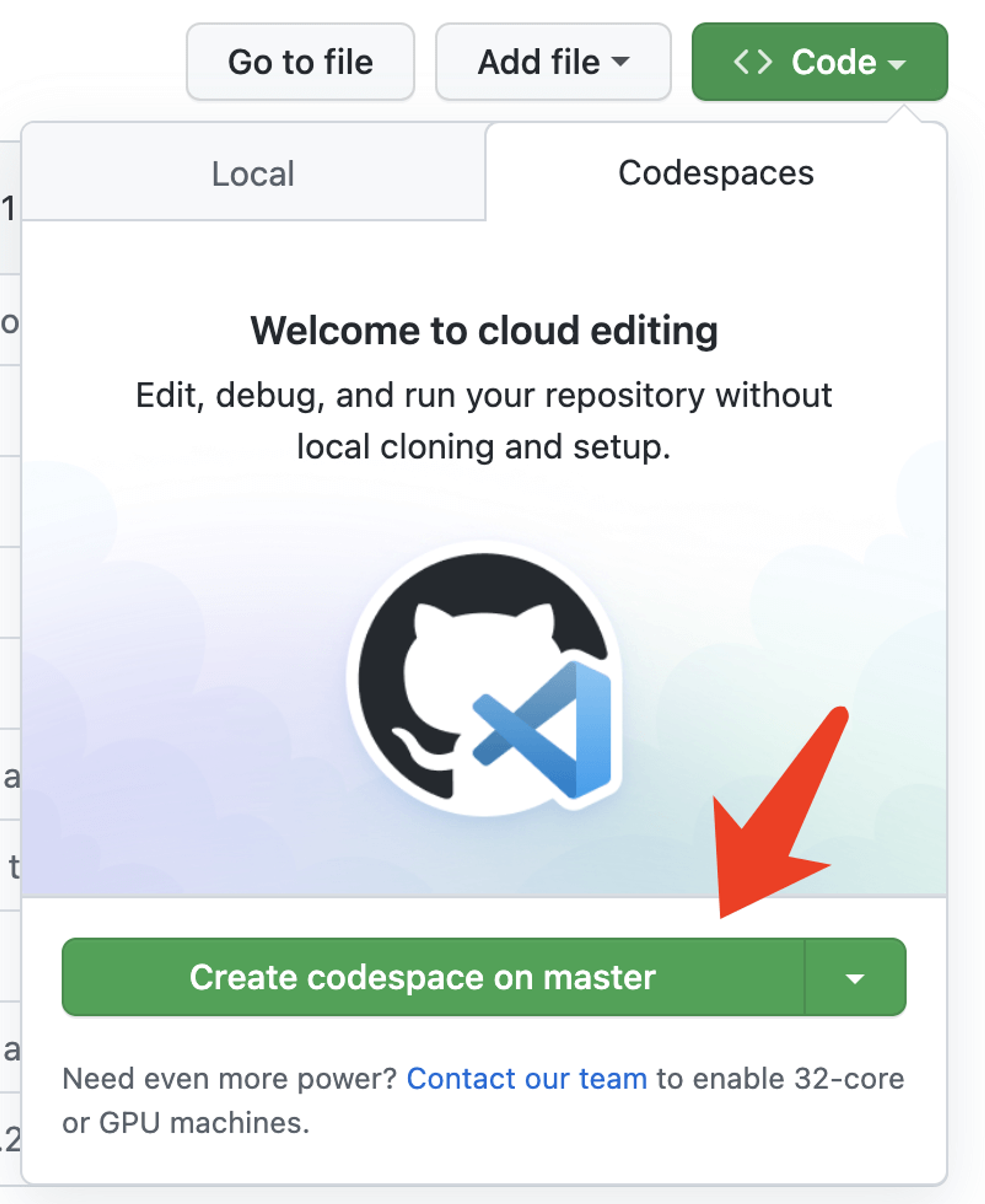
- 使用
在
GitHub 仓库点击 Code 即可看到启动对应仓库 codespace 的按钮
- 例子
conwnet/github1s

NPM
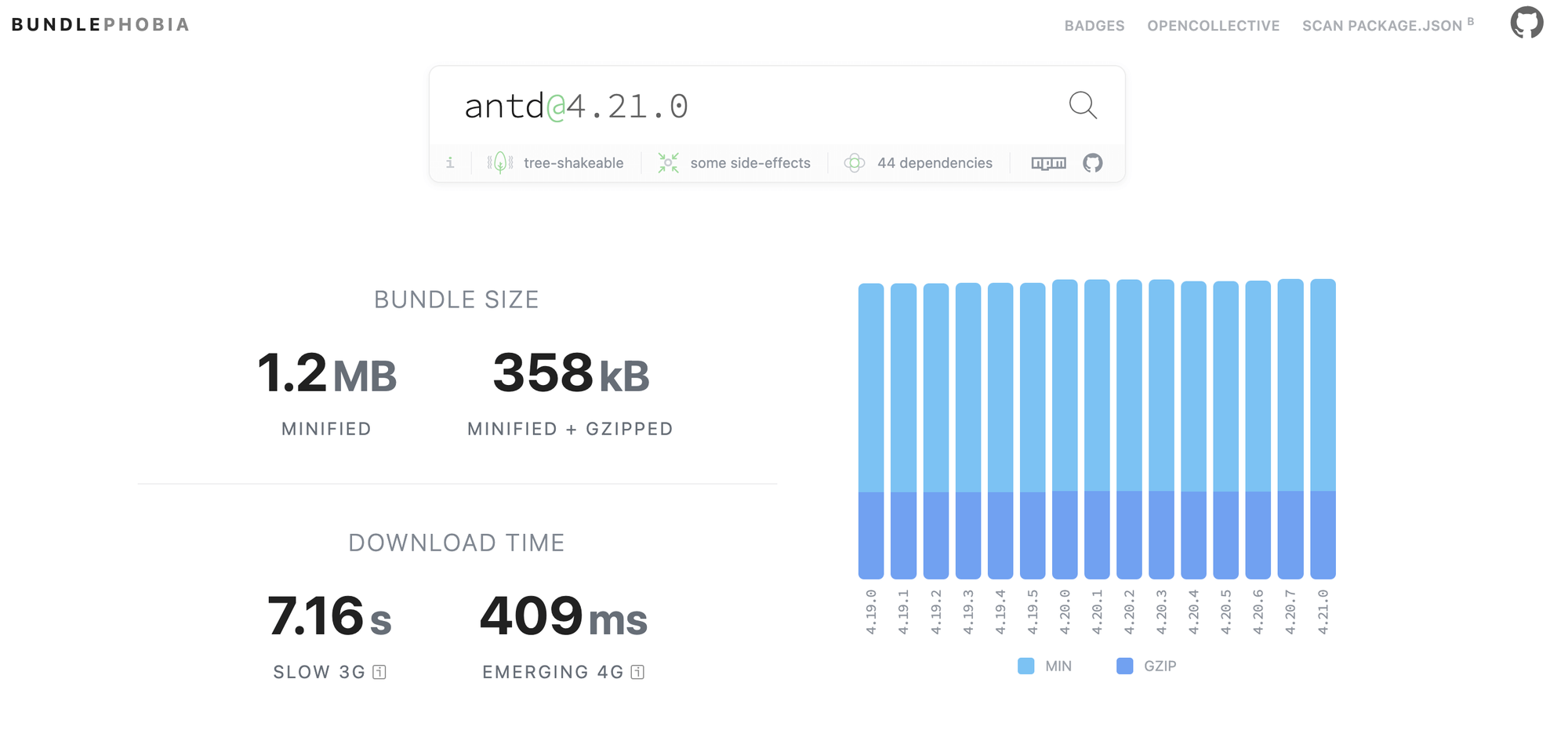
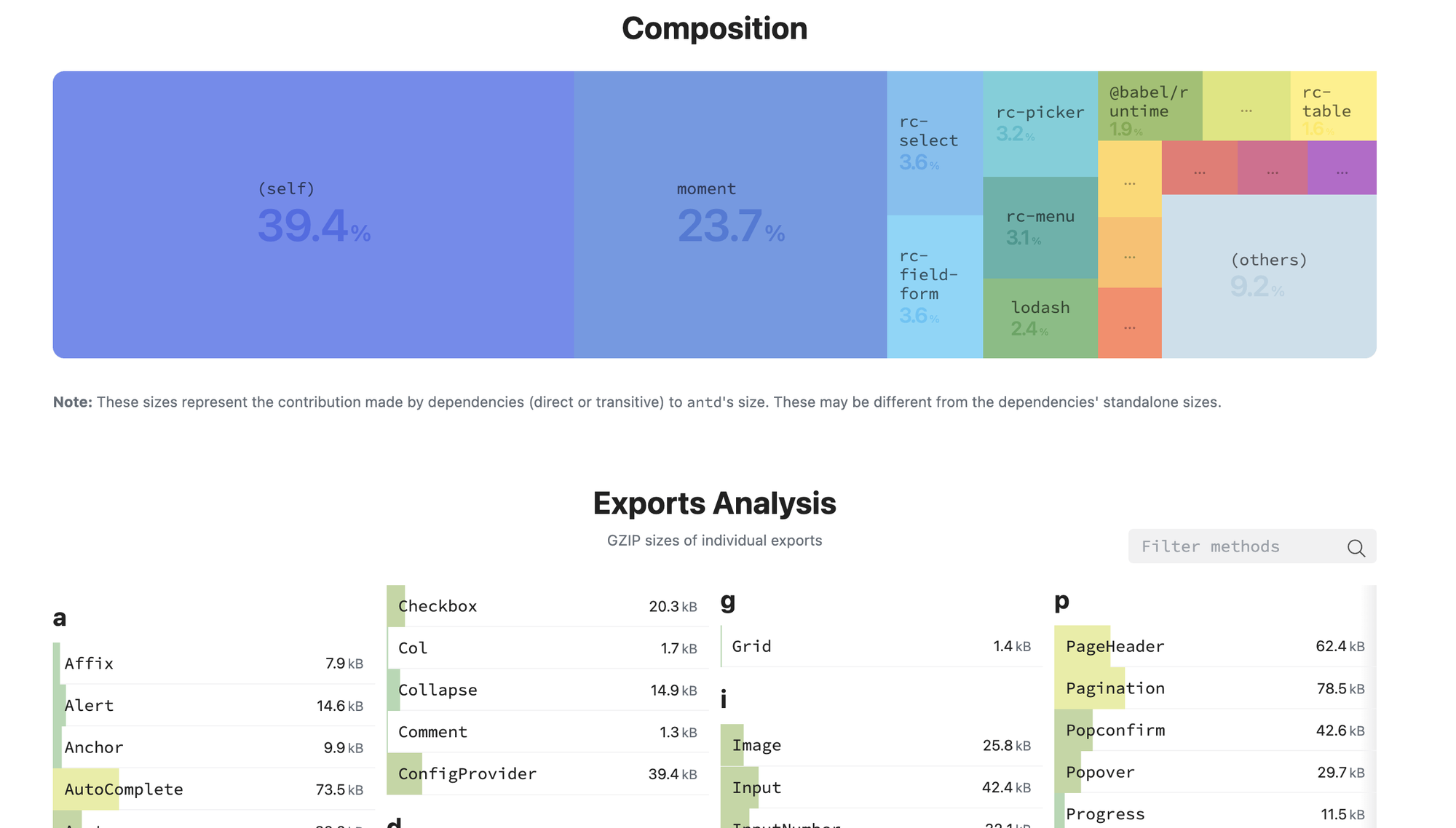
bundlephobia
了解一个
npm 包的输出信息(文件包大小,文件内容组成)

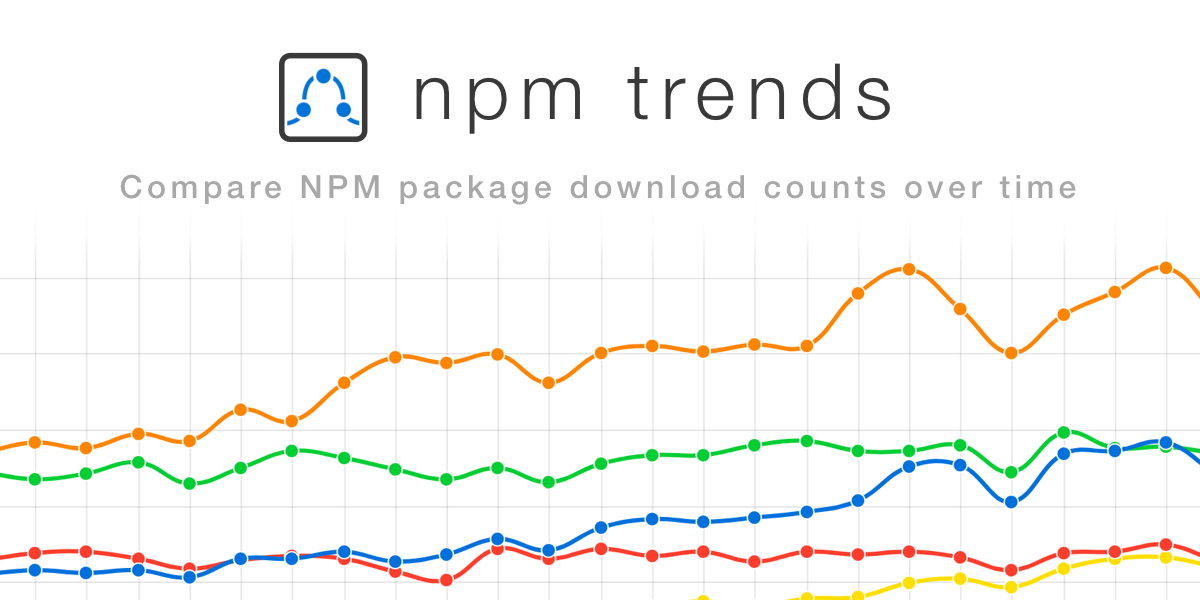
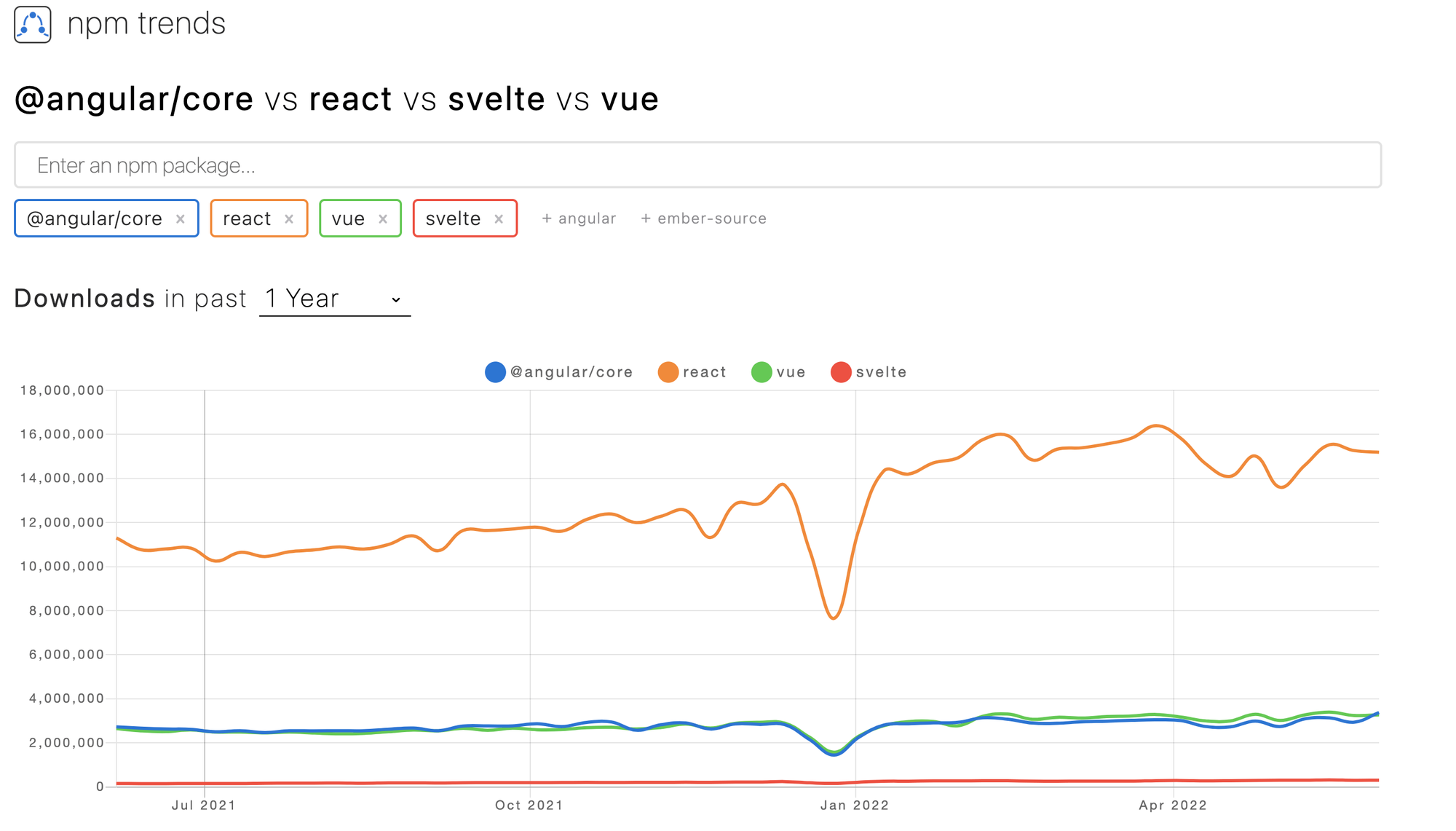
npm trends
直观的对比不同的
npm 库下载量- 例子

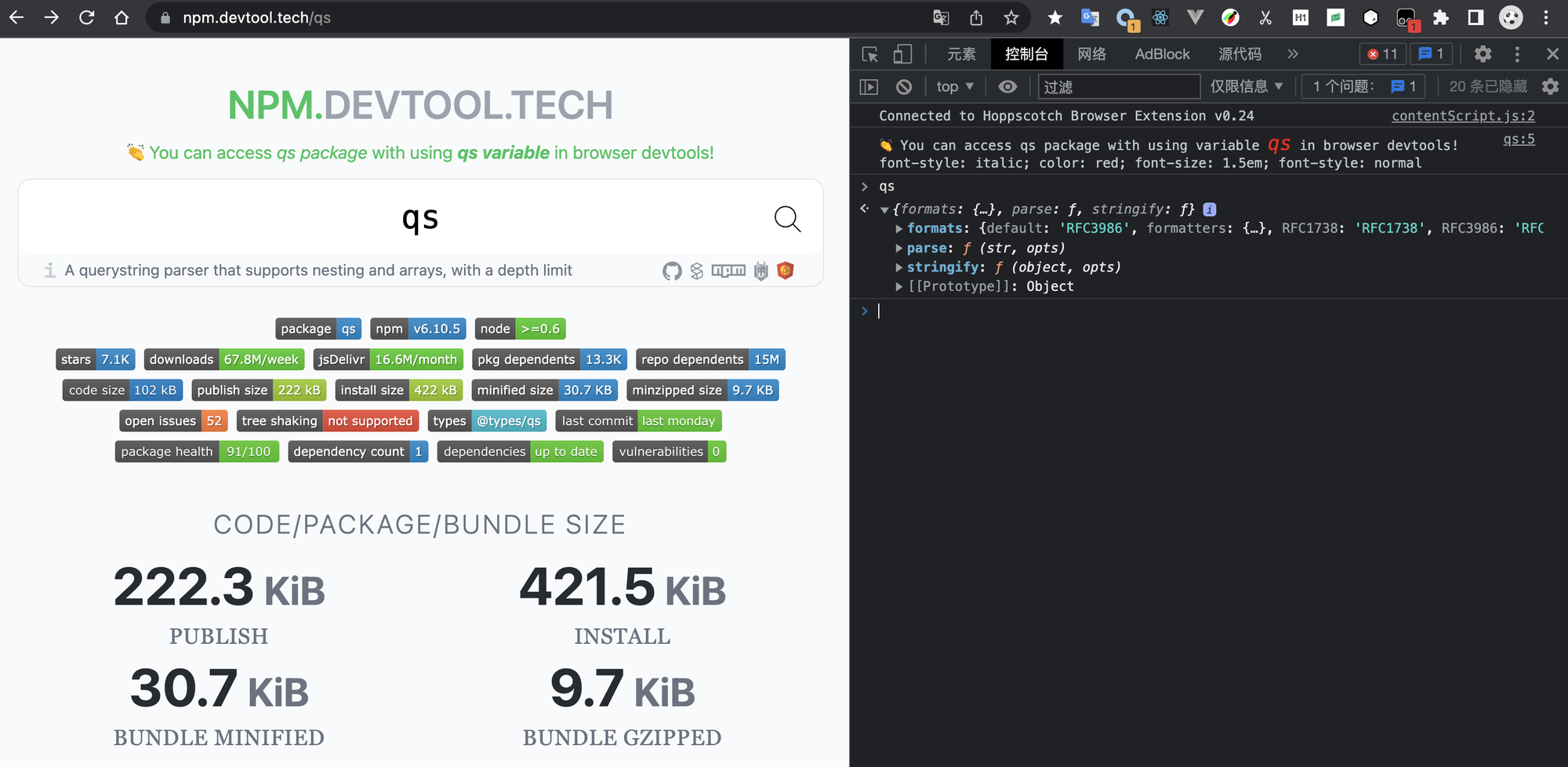
npm.devtool.tech
直接在浏览器的
Console 控制台运行 npm 包
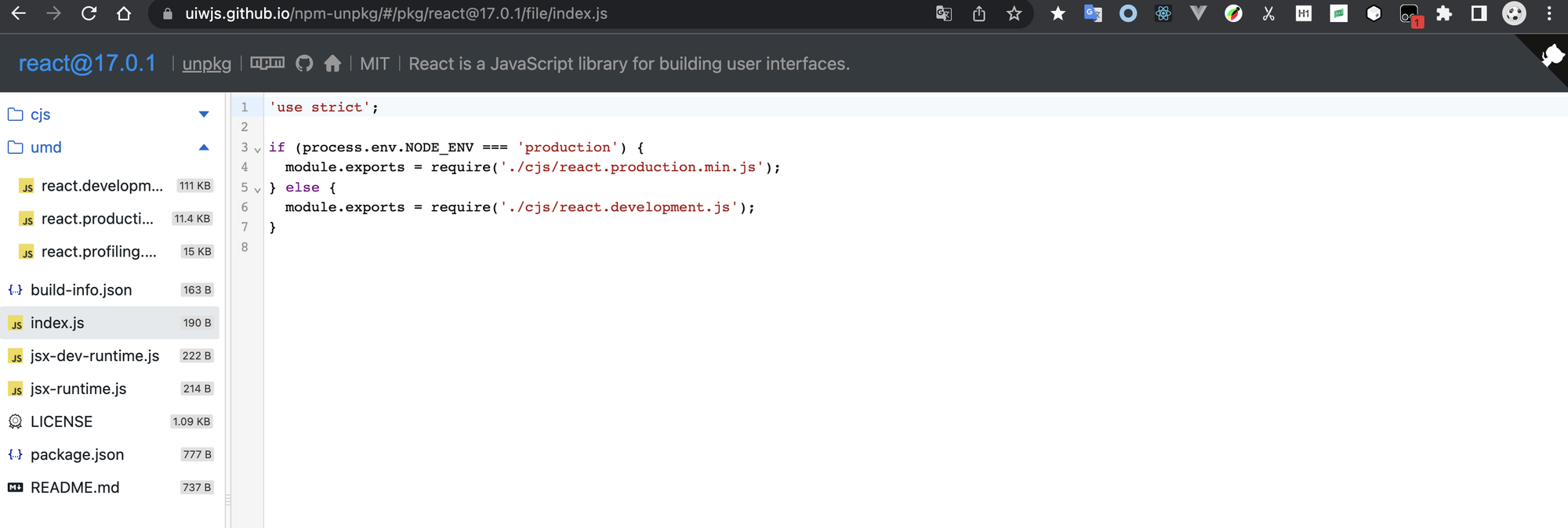
npm unpkg
快速查看某个版本的
npm 包具体源文件信息